ユーザー会レポート
導入したらまず知りたい!!人事が語る評価運用・人材配置のカオナビ移行術
2022年8月3日

こんにちは!カオナビ カスタマーサクセスグループ ユーザー会担当です。
2021/09/29(水)、ユーザー会「マナベル」を開催しました。今回は「半年間で評価と配置をカオナビに移行した人事のダンドリ術」をテーマに、ソーシャルゲームの運営や開発、Vtuber事業をされている株式会社ダンクハーツ様がご登壇。30名以上もの参加者にご出席いただきました。ありがとうございました!

「マナベル」とは?
「マナベル」はカオナビを使いこなしているユーザー様をお招きし、実践例を直接お話いただくセミナーです。さまざまな業種のユーザー様にご登壇いただいており、「カオナビ導入の経緯」「カオナビを使ってできたこと」「ぶつかった壁とその乗り越え方」など、赤裸々なトークが必見です。
カオナビではそのほかにも、導入目的別の使い方を解説するセミナーや、ユーザー様同士で活用方法をディスカッションし合う交流イベントも開催。今後、開催予定のセミナーは、以下をチェックしてみてください!
ご登壇者紹介
長谷川 春菜 様
株式会社ダンクハーツ 人事責任者
新卒でゲーム開発会社にプランナーとして入社、
3年目にプロジェクトマネージャーとなる。
社会人4年目から人事としてダンクハーツに転職し、
現在入社4年目。
採用・教育・評価をメインに経理・労務・営業の分野も経験し、社内表彰制度「DANK HEARTS AMAZING AWARD 2020」では最優秀賞を受賞した。
※ご登壇当時の情報です
半年でアサイン・評価を移行!?
突然任された運用担当
※ここからは実際に長谷川様にお話しいただいた講演内容です!
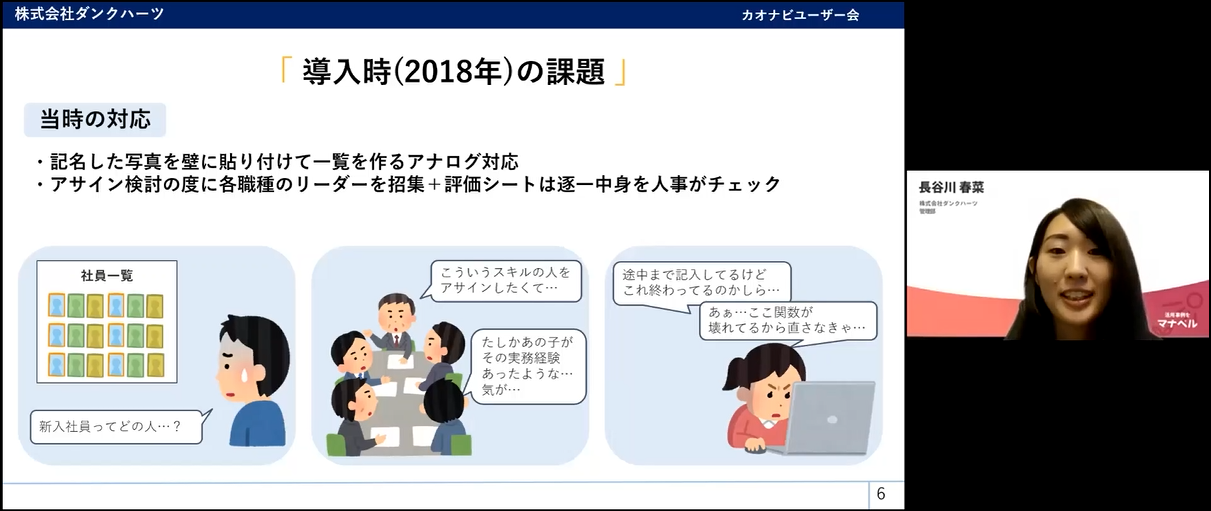
弊社がカオナビ導入を決定したのが、2018年です。その頃、大きく2つの課題を抱えていました。課題の1つ目は顔と名前の不一致です。ゲームの開発時期であった2018年頃に100名体制を見据えるようになり、それが顕著に現れ始めました。2つ目はアサインや評価の非効率性です。当時は、スプレッドシートで運用しており、情報が見づらく、作業に手間を取られていました。

当時はアナログな対応をしており、社員の顔写真に名前を書いてもらってオフィスの壁に貼るだったり、アサインは全職種のリーダーを呼んだ高コストな会議で記憶に頼って決定したり、評価シートはファイルを開いて、進捗状況や数式が壊れていないか逐一確認したりしていました。

このように、良いとは言えない状況をなんとかしようと名前が挙がったのがカオナビです。
同業他社から「顔と名前が一致できない」という問題がカオナビで解決されたと口コミを受け、一度営業に来てもらうことに。
当時、人事になりたてだった私(長谷川様)もその会議に参加しました。会議終わりの取締役の反応は上々。取締役は「すごく良かったね、これを半年後から運用したいんだ!」と明確なスケジュールを掲げてわくわくしており、「いいですね、誰がやるんですか?」と念のため確認したところ、当然のごとく「長谷川さんじゃない?」と言われました。「え?」とちょっと抵抗してみましたが、「え?」と返されて終わりました(笑)
【実例】半年後の運用開始を見据えたスケジューリング
とはいえ、誰かがやらなければならない仕事なので、気持ちを切り替えてまずは要件確認から入ることに。
カオナビを導入すれば、顔と名前が一致できるというのは大前提としてあったので、ゴールはアサインの効率化と評価業務の効率化の2つに絞りました。
取締役は、次の評価にあわせた半年後の運用開始を希望していたので、それまでに評価運用に必要な「スマートレビュー」と、マトリクス表示ができて配置検討に役立つ「シャッフルフェイス」の準備が必要に。まずは、カオナビに氏名を入れ込み始めるところは進めつつ、取締役とざっくりとしたスケジュールの認識を合わせていきました。
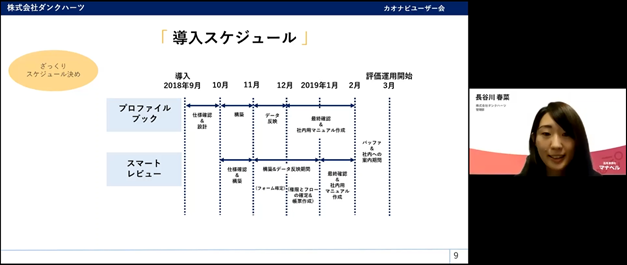
まず、ざっくりスケジュールをこのように決定。シャッフルフェイスを使うための土台に最低限必要な機能がプロファイルブックです。シャッフルフェイスはプロファイルブックを整えれば、自ずと使うことが出来るので、ここにはスケジュールを載せていません。

スケジュールはおしりから考えました。導入から半年後の3月に運用開始したい。となると、1か月はバッファを取りたいので、1月末までには全てを完成させなければならない。全体を考えて、まず直近のやることを整理しました。
スマートレビューはカオナビの扱いに少し慣れた第二段階として10月から進めることに。11~1月にかけては、当時何をするのかイメージがなかったので、ざっくり構築およびデータ反映期間としています。どちらも、一番最後に最終確認の期間を設定。これは不具合を洗い出し修正するという、ガッツリとした運用テスト期間となります。
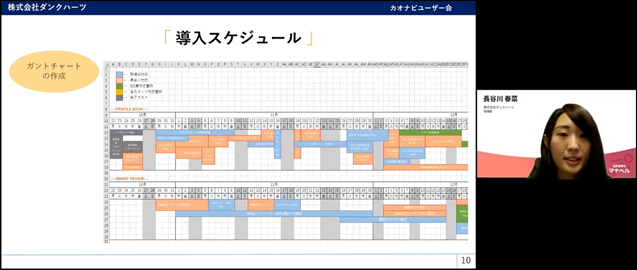
途中、カオナビ社からのメルマガで評価設計に関する1dayセミナーの存在を知り、参加しました。このセミナーに参加したことが、この時期の大きな転機に。それまで自分の中で大きかった焦燥感を”私がツールを作っているんだ”という感覚の楽しさが上回った瞬間です。帰ってきてすぐ全体像が見えた中でガントチャートを作成。そこから猛スピードでカオナビの整備を始めました。

こちらが10月のカオナビセミナーから戻ってきた時に作成したガントチャートです。このころには仕様も確認でき、おおかた中身は理解できていた為、自分で各機能に対してスケジューリング。誰がいつ何をするのか、その後の行程で何ができるのかを洗い出し、どうにか半年後の評価に間に合わせるよう努めておりました。
導入初期に押さえておくべき3つのポイント
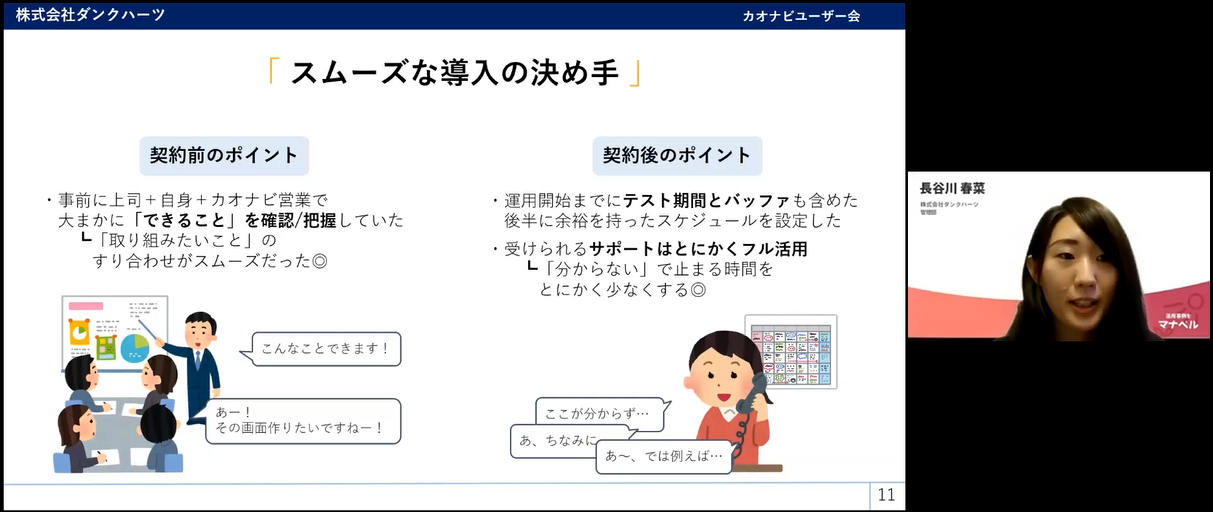
ほぼ1人でメイン部分を設計したためとても大変だったのですが、導入時に助かった点が3点ございます。

1つ目は契約前に上司とカオナビの会議に参加していたことです。やりたいことのすり合わせが、共通イメージを持てていたのでスムーズでした。
2つ目は、テスト期間とバッファを別に設け、後半に余裕を持ったスケジュールを設定したことです。何かがあった時に対応する時間があるという安心感を持てました。また、途中でガントチャートを作り、残りのタスクを細かく見える化したのも功を奏したと思っています。
3つ目は、実際にわからないことが出てきた際に、サポートをフル活用したことです。
たぶん私あだ名付けられているだろうな(笑)と思うくらい、電話のサポートを頻繁に活用していました。
そういった形で設計し、実際にカオナビを導入してどうなったのかお話いたします。
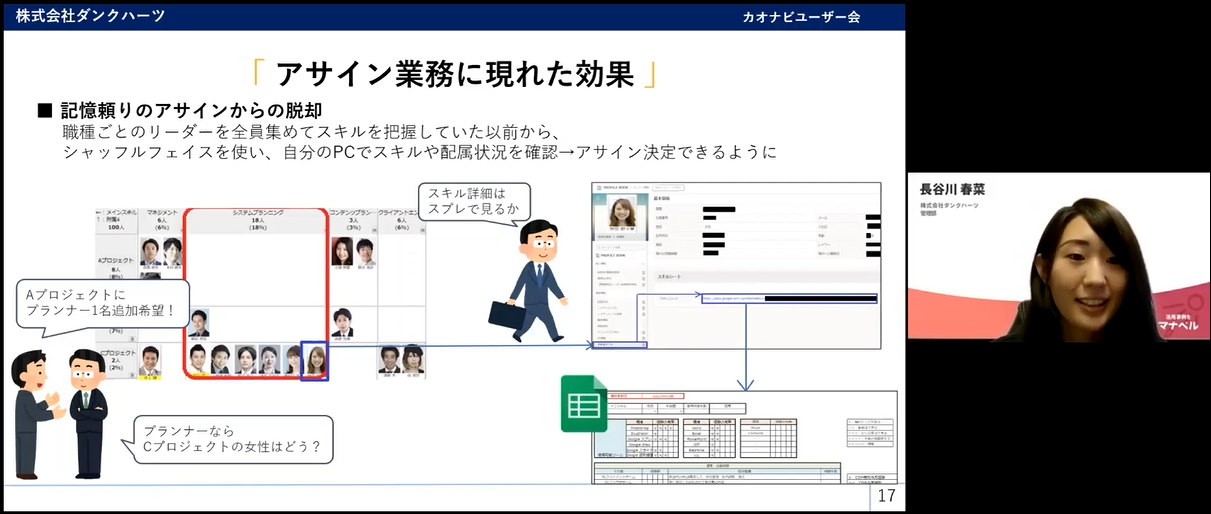
記憶を頼りにしたアサインからの脱却
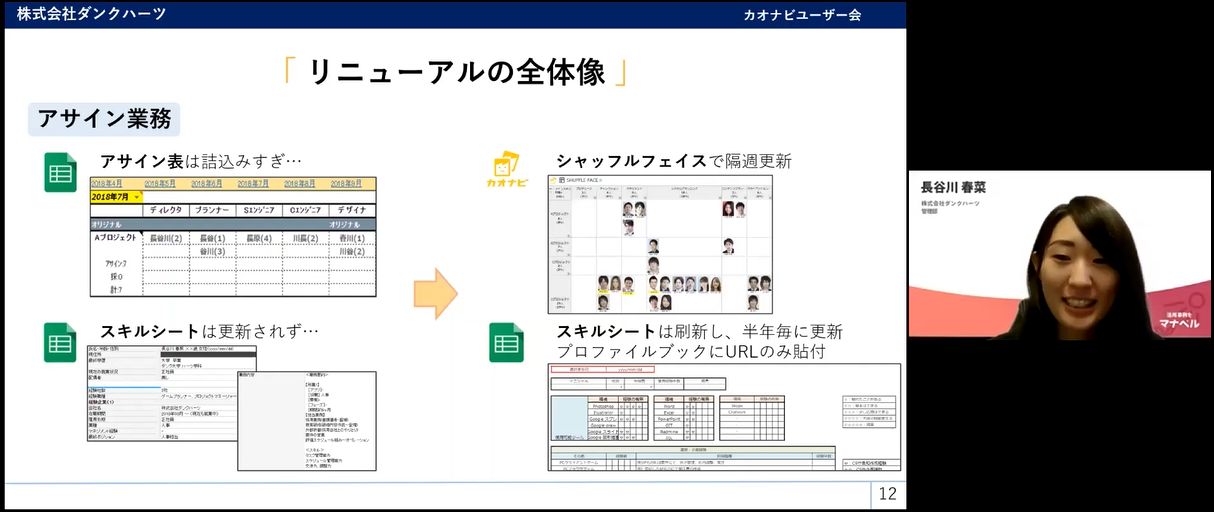
まずアサイン業務ですが、元々のアサイン表は情報を詰め込みすぎていました。
また、アサインを検討する際に利用するスキルシートは、業務履歴が更新されない・全てを読まなければレベル感が不明瞭な状態。そして何より職種ごとに1つのファイルにまとめていたため、同職種の別のスタッフからも閲覧可能になっており、書きにくい状況を生んでいました。

シャッフルフェイスにリニューアルしたことで、アサイン表がすっきりした見栄えに。誰がどのプロジェクトにいるのか、どんな経験やスキルがあるのか、すぐに確認できる状態になりました。
また、アサイン検討に使用していたスキル―シートも刷新。運用自体は、引き続きスプレッドシートで行うことに。更新は必ず半年毎にスタッフ自身がするようにしました。スキルシートは、スキルレベルを1~5の星で見える化し、業務履歴は補足情報として一番下に移動。1人1ファイルにし閲覧可能範囲を自身と上長だけに絞ったため、他の社員に気兼ねなく更新できるようになっています。
ちなみに、スキルシートをカオナビ内の機能で作らない理由は大きく2点ございます。1つは、カオナビ管理者ではないスタッフがスキルシートのレイアウトを変更したい際にはスプレッドシートの方が柔軟性が高いこと。もう1つは、スキルシートを一括で他社に送る際にフォーマットが壊れないまま送れるスプレッドシートの方が利便性が高いことです。
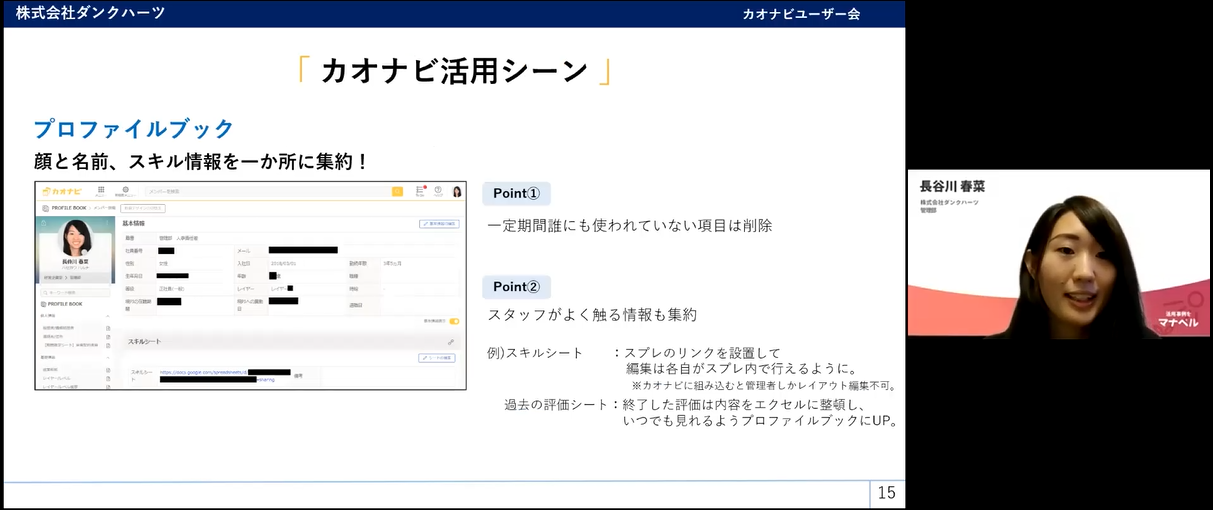
加えて、アサインのために取り掛かったプロファイルブックは、顔と名前と情報が一致するデータベースとして社員にとても有益なものになっています。

プロファイルブックの活用ポイント
1.プロファイルブックのメンテナンスは随時行う
2.スタッフがよく触る情報は随時プロファイルブックに集約
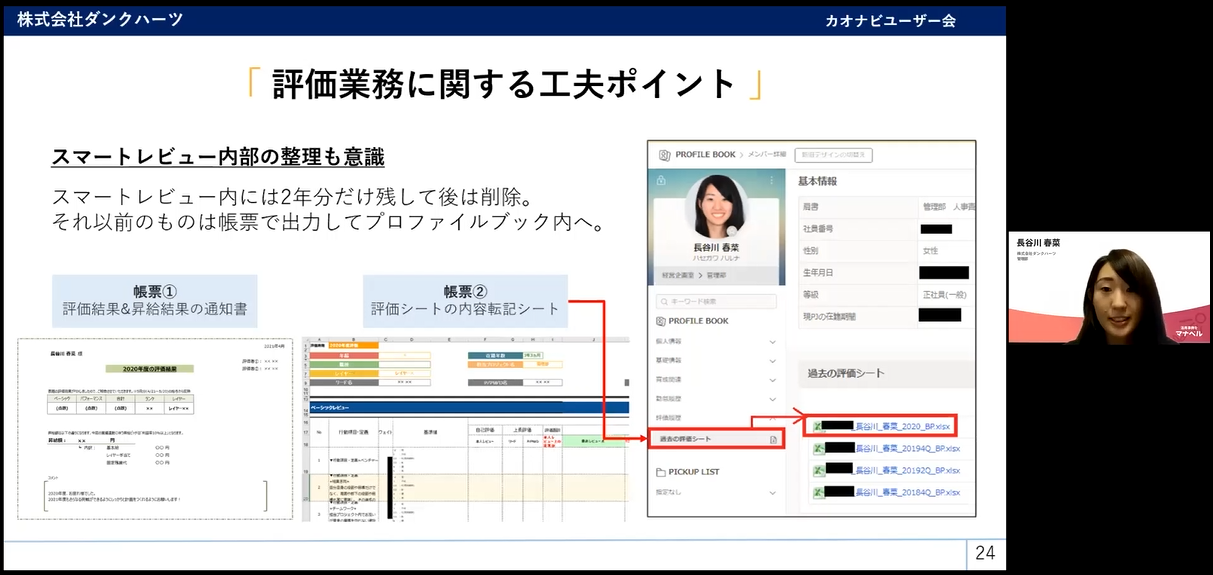
定期的に上層部にプロファイルブックに記載している情報の使用有無を確認し、使っていない箇所は思い切って削除。必要な情報に絞り、見やすさを意識しています。またスタッフがよく触る情報もプロファイルブックに集約。スキルシートのリンクを貼る、過去の評価シートの内容を転記したExcelをUPするようなカスタマイズをしています。
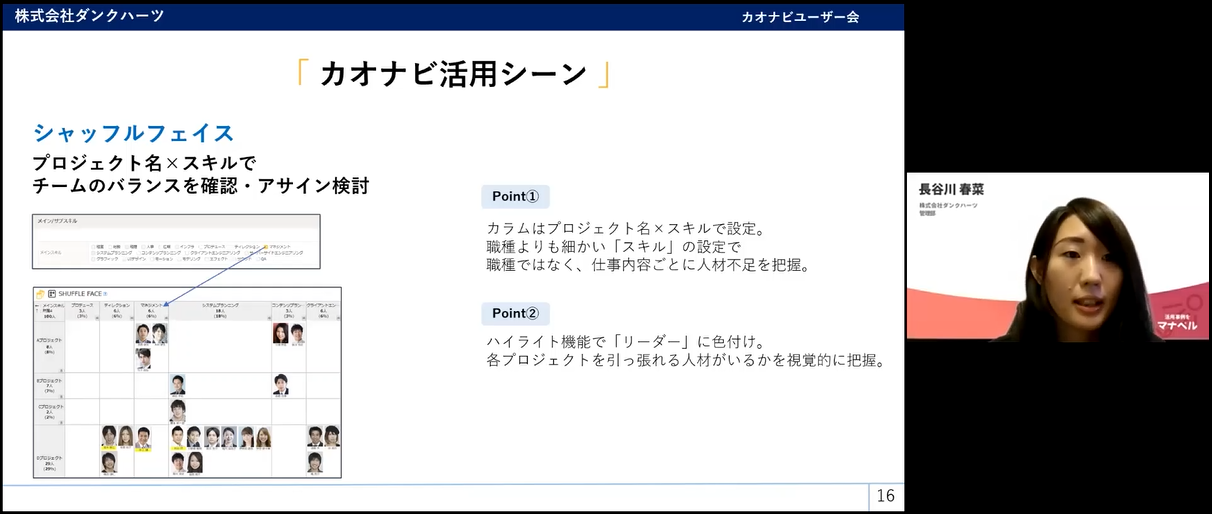
実際にアサインに用いているシャッフルフェイスについては、プロファイルブック内にスキルのシートを作り、横軸の表示に反映させました。

シャッフルフェイスの活用ポイント
1.職種よりも細かい“スキル”で設定すること
2.リーダーをピックアップできるハイライト機能を使用したこと
スキルで設定することで職種の不足ではなく、仕事内容ごとの人材不足の把握に役立てています。また、ハイライト機能を使うことで各プロジェクトを引っ張ることのできる人材がいるかを視覚的に把握できるように。

プロファイルブックとシャッフルフェイスを整えたことで、リーダーを全員集めて記憶を頼りに行っていたアサインからは脱却することができました。
メンテナンスを楽にする2つの工夫
ですが、単純に準備しただけではなく、ここに至るまで苦労も…。シャッフルフェイスがある程度見られるようになった時、これで終わりではないなと1人で考えていました。常に誰かが最新情報を反映したり、最適化を考えるメンテナンス作業を行わなければ情報は古くなるし、見づらいものになる。結果、アサインを検討する際にも調整しづらくなると感じていました。
そのため、一番楽なメンテナンス方法を探さなければと取り組んだのが次の2つです。
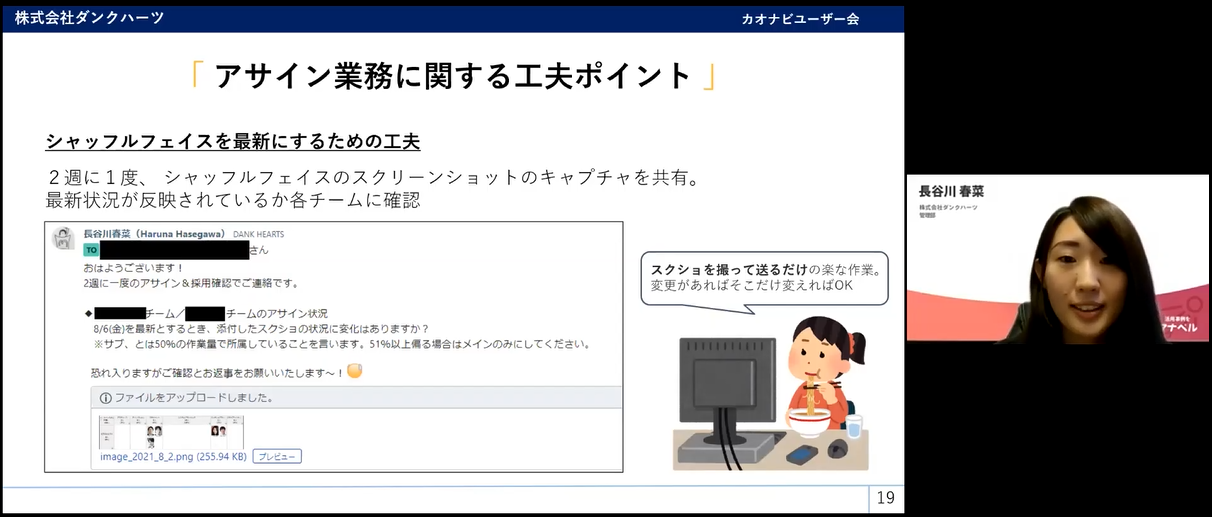
1つ目は、シャッフルフェイスを最新にするための工夫です。

2週に1度、各チームリーダーにシャッフルフェイスのキャプチャを送り、自身の認識とずれている点がないか確認してもらっています。テンプレートを使用し、スクリーンショットを送るだけの簡単な作業で、こちらの工数もほとんどかからないようにしたのがポイントです。
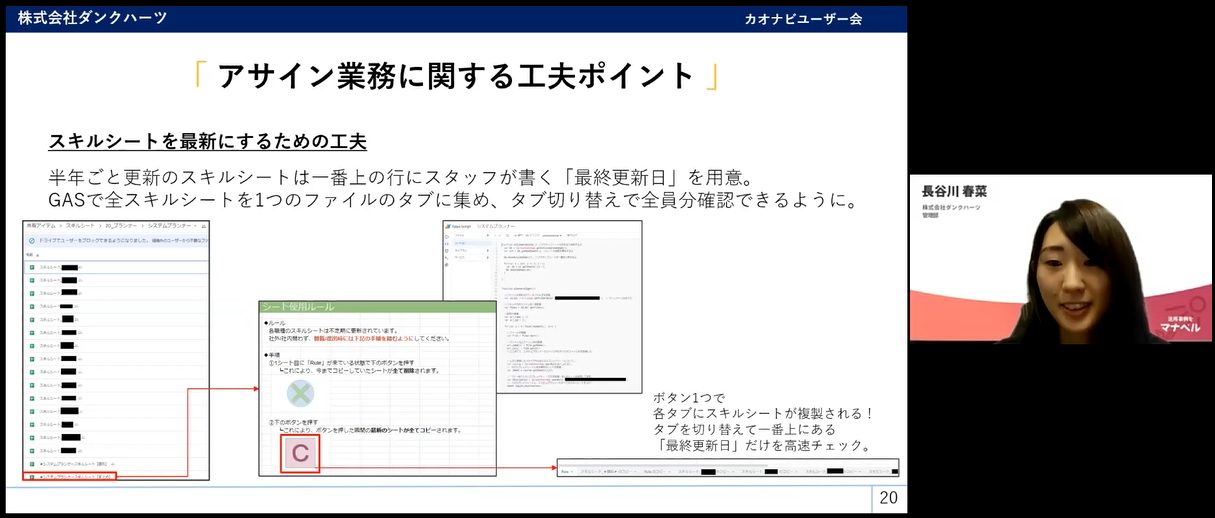
2つ目は、スキルシートを最新にするための工夫です。

スキルシートはスプレッドシートで、半年ごとに更新をお願いしています。しかし、中には更新しない方もいますし、更新の有無は見た目的にもわかりづらいです。そこで、更新確認のためにプログラミングを活用しました。人事側でGoogle Apps Scriptと呼ばれるプログラミング言語を用いて期間内に更新していないスタッフのチェックができる仕組みを作りました。
私はプログラミングの知識はないのですが、ネット上にあるコードを組み合わせ、テストをして作成しました。これによって作業がかなり楽になっています。
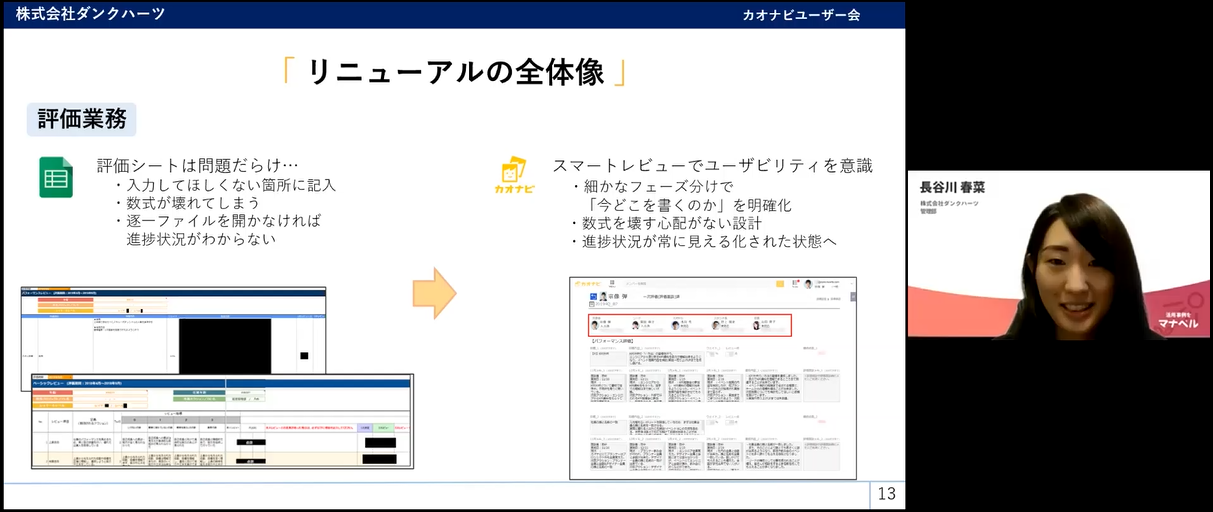
評価業務の工数が半減、ユーザビリティを追求した設計
次に、評価業務についてです。元はスプレッドシートでタブを切り替えながら上長が評価を入力。スタッフが入力箇所を間違えたり、数式が壊れていたり、対応が終わっているかどうかは逐一ファイルを開かないとわからない状態でした。

スマートレビューにリニューアルしたことで、記載箇所の明確化、数式を壊さない設計、進捗状況の見える化を達成できました。ユーザビリティも意識して設計したため、仕様の部分以外で意見が来ることがとても少ないです。
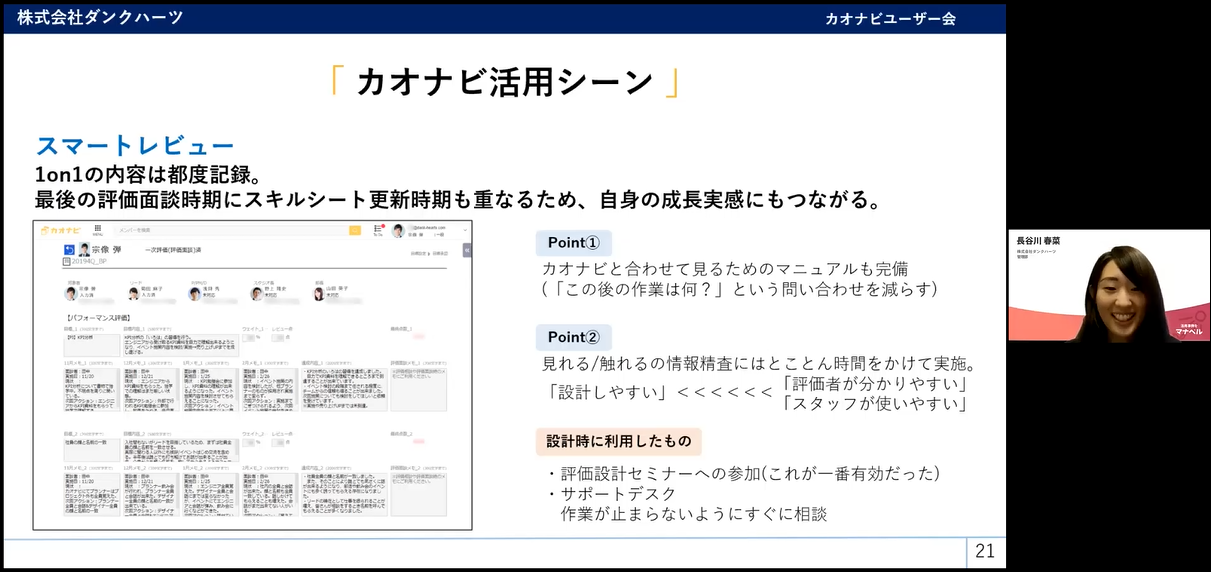
評価の際に取り掛かったスマートレビューは1on1の情報を都度メモできるように設計し、いつ見返しても誰と何を話したのかわかる作りに。スキルシートの更新時期は、評価の最後の面談の時期に合わせているため、自ずと自身の成長実感にも繋がっています。

スマートレビューの活用ポイント
1.スマートレビューと併せてスタッフ用のマニュアルを完備したこと
2.見ること・触ることができる情報の精査をとことん時間をかけて実施したこと
「スタッフ用のマニュアル」は弊社の評価の仕組みや評価の時期、その各時期で誰が何をすればいいのかをフローで明記。これにより、”この後の作業は何ですか?””いつやるんですか?”という質問が減りました。また、「見ること・触ることができる情報の精査」ですが、実際の評価者やスタッフが使いやすいかというユーザビリティに意識を向けています。目に入る情報を少なくすることは、理解までの時間が短くなること=開発に時間を割ける、という認識があったため、不要な情報は徹底的に非表示に。
スマートレビューを整えたことにより、評価の工数は半減し、悩んでいた数式崩れも防げ、進捗の把握もスムーズに。誰がどこで止まっているのかすぐにわかるので、時間にも気持ちにも余裕を持って声掛けができるようになりました。

「誰が見てもわかりやすい」が対応コスト削減の秘訣
しかし、やはりここに至るまでに工夫や苦労も…。私は「人事だけが使いやすい」は良くないと考えていました。また、工数削減できたのは初年度だけ、となるのは避けたいので、古いイベントは削除するなど、スタッフ側からも見てわかる状態を作り、質問に対応するコストも減らしたいとも考えていました。
そこで大きく2点のことに取り組みました。
1つ目は、スマートレビュー内の整理です。

評価は「イベント」という塊の中で行われるのですが、年数を重ねると大量にイベントが残ることになります。極力、人事の人的ミスを減らすためにも、スタッフの探す手間を省くためにも、過去のイベントが溜まっていく状況は避けたい。そこで、2年分だけ残して他は思い切って削除する、という方法に。帳票出力機能内で普段使用している昇給結果の帳票とは別に、過去の評価結果の内容を全てExcelに転記できる帳票を作成し、出力されたファイルをプロファイルブックに登録しております。
これにより、スマートレビューの情報は常に必要最低限の綺麗な状態を保てる上に以前の評価はプロファイルブックに見に行けばある、という迷わなくていい状態にすることができました。
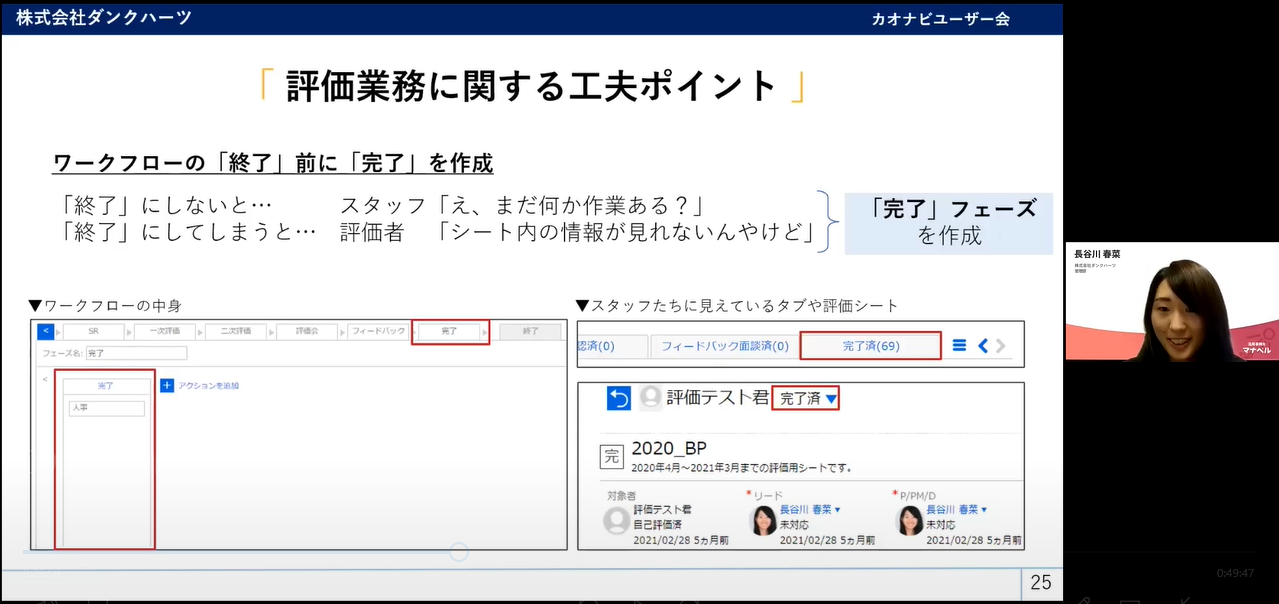
2つ目に取り組んだのが、ワークフローのフェーズ検討です。

イベントの最後に「完了」というフェーズを作成しています。
終了にしてしまうと視認性の高い評価シート上で評価者たちが情報を見れなくなってしまうため、全員が評価シートの内容を見れるうえに「まだ作業があるのかな?」と困惑しない「完了」フェーズを作りました。
「完了済」のステータスでのタスクは人事担当にしているので、スタッフが見ても自分のタスクには何もなく、管理者から見ても削除しない限り評価を見ることができます。これにより、管理者側は直近2年のものは視認性のいいスマートレビュー上にて、評価を確認できるようになりました。
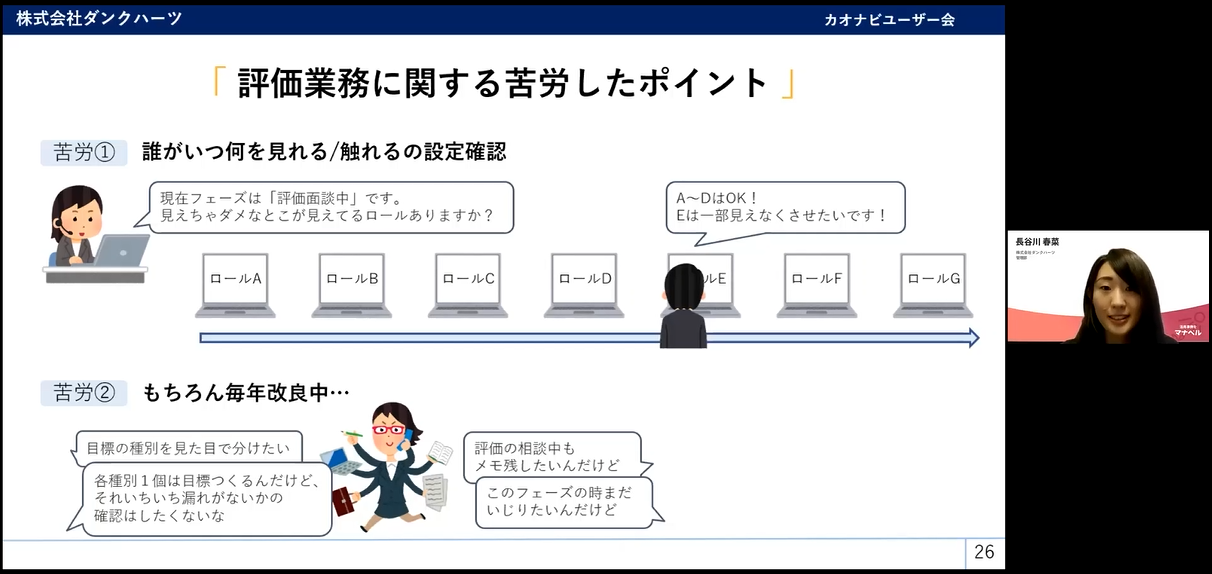
また、評価業務に関して、苦労した点は2つございます。

1つ目として、閲覧・編集権限の設定と確認がとにかく大変でした。取締役が決定した権限に沿って設定、話合いをしてまた修正、というところに特に時間を掛けています。見えてはいけない人に見えてしまうのを絶対に避けなければいけないので、最終的にはPCをロールの数だけ用意し、テストをしました。
2つ目は毎年改良中という点です。目標の種別を見た目でわかるように分けたい、確認項目を減らしたい、相談中のメモを残す場所が欲しい等色々と要望が来るのですが、それで使いやすくなるなら対応するしかないので、できる限りの対応を毎年しております。
困ったらサポートへ即連絡。セミナーも学びあり
最後にまとめとして、カオナビ活用についてのメッセージをお伝えします。

まず思うのは、つまずいたらすぐに質問や相談をすることです。導入から運用開始までに少なくとも18回は問い合わせをし、その内容をリストにまとめていました。カオナビのサポートは大変わかりやすく説明してくれるので、つまずいて凹む時間があれば、ヘルプページのサポートへ連絡をしましょう。
また、カオナビのセミナーは無駄にはならないということです。少なくとも私が2018年に参加した評価設計のセミナーは有意義なものでした。わからないことがわかるようになっていく実感と、ワークをしながらのセミナーで不明点がすぐに聞けました。セミナー資料は今でも手元に残しており、設計で困ったことがあれば読み返しています。
ユーザー会を終えて
「社員のスキル・情報がパッとわからず人材配置を検討する際、苦労している」「評価運用が非効率的で日々の業務を圧迫している」そんなお悩みを抱える人事の方は多いのではないでしょうか。今回のセミナーではアサイン・評価業務の効率化を例に、その解決策と半年間でそれを実現した具体的なノウハウをご紹介しました。
業務効率化のためのツールを滞りなく導入すること、形骸化しないように保守運用・改善を行っていくことは簡単なことではございませんが、皆さまの取り組みを一歩進めていただくきっかけになれば幸いです。
また、最後にはカオナビ活用のメッセージで「つまずいたら、すぐにサポートへ連絡した。」というお話もありました。カオナビの設定や運用についてお悩みの方は、ぜひ弊社のカスタマーサクセス担当にご相談ください。
カオナビのユーザー会では機能の使い方に限らず、人事の皆さまが知りたい・相談したいと思っていただけるようなさまざまなテーマを扱ってまいります。「こんな話が聞いてみたい」などありましたら、ぜひお気軽にご意見をお寄せくださいませ!
カスタマーサクセスチームでは、Twitterも運営中。セミナー情報や最新のリリース情報、カスタマーサクセスの取り組みなどなど、毎日発信中です。ぜひ覗いてみてください!
それでは、今後もカオナビをどうぞよろしくお願いいたします。